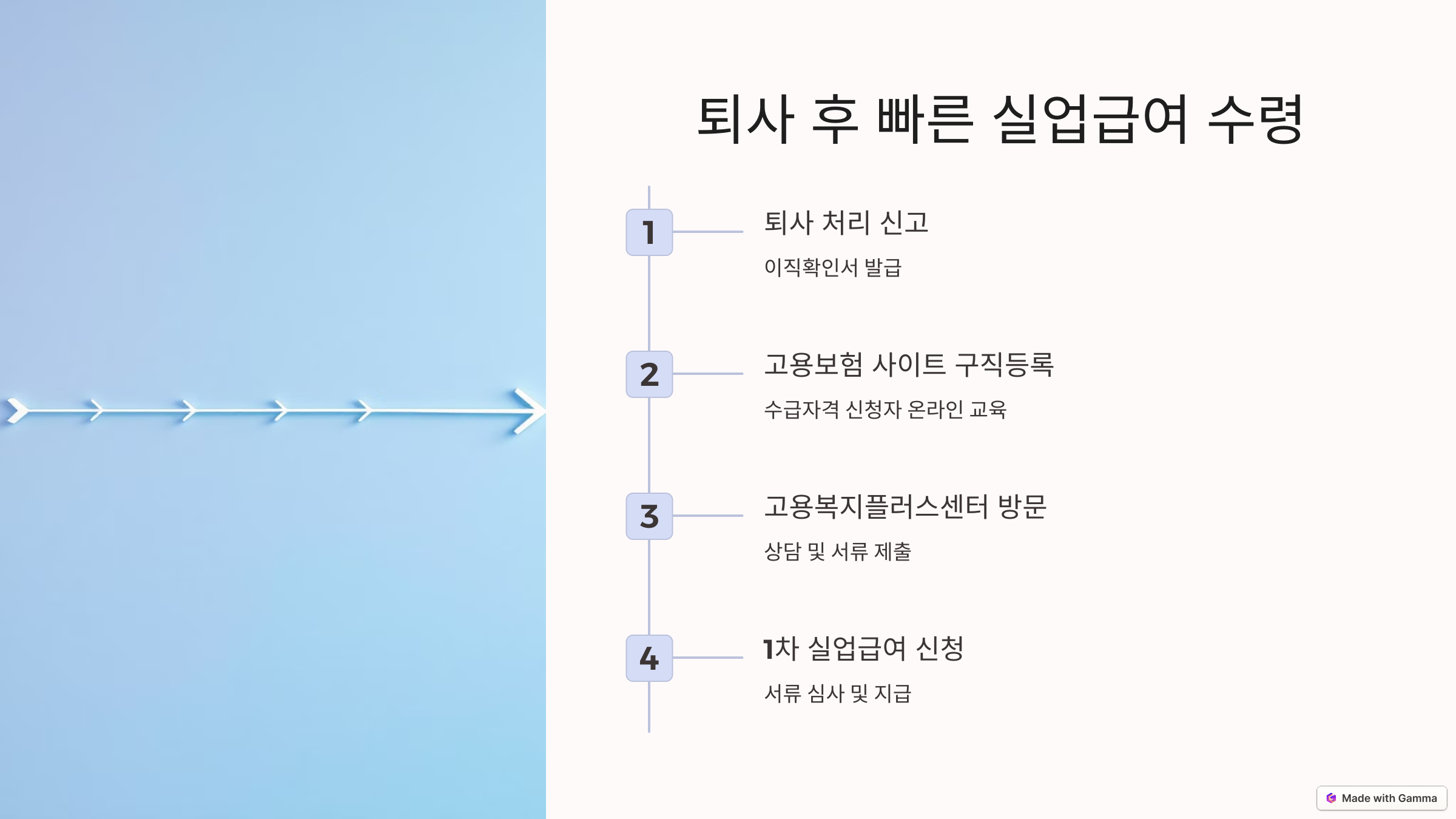
실업급여 신청하기 📝안녕하세요, 여러분! 오늘은 제가 최근에 경험한 실업급여 신청 과정을 공유해보려고 합니다.2024년 12월 27일자로 퇴사하게 되었고, 그에 따라 실업급여를 신청해야 했습니다.처음에는 온라인으로 신청할 수 있을 줄 알았지만, 직접 고용센터를 방문해야 했습니다.25년 1월2일에 직접 고용센터에 방문해서 수급신청을 하였습니다.그 과정에서 느낀 점과 함께 실업급여 신청 방법을 자세히 설명해드릴게요.퇴사 후 실업급여를 신청하는 것은 많은 분들이 겪는 일입니다. 저도 퇴사 후 경제적인 부담이 커지면서 실업급여의 필요성을 느꼈습니다. 실업급여는 일정 기간 동안 생계를 지원해주는 중요한 제도이기 때문에, 신청 방법을 잘 알고 준비하는 것이 중요합니다. 1. 실업급여 신청 절차실업급여를 신청하기 ..