728x90
반응형
1. 우선순위 점수 계산 방법
- 인라인 스타일 (예: <div style="color: red;">)
- 점수: 1000
- 인라인 스타일은 가장 높은 우선순위를 가집니다.
 인라인 선택자 css
인라인 선택자 css
- 아이디 선택자 (#id)
- 점수: 100
- 아이디 선택자는 강력한 우선순위를 가지며, 클래스나 태그 선택자보다 높습니다.
 아이디 스타일 css
아이디 스타일 css- 클래스, 속성, 의사 클래스 선택자 (.class, [type="text"], :hover)
- 점수: 10
- 일반적으로 자주 사용되는 선택자들로, 태그 선택자보다는 높지만 아이디 선택자보다는 낮은 우선순위를 가집니다.
 클래스 선택자 css
클래스 선택자 css
- 태그, 의사 요소 선택자 (div, p, ::before, ::after)
- 점수: 1
- 태그 선택자와 의사 요소 선택자는 가장 낮은 우선순위를 가집니다.
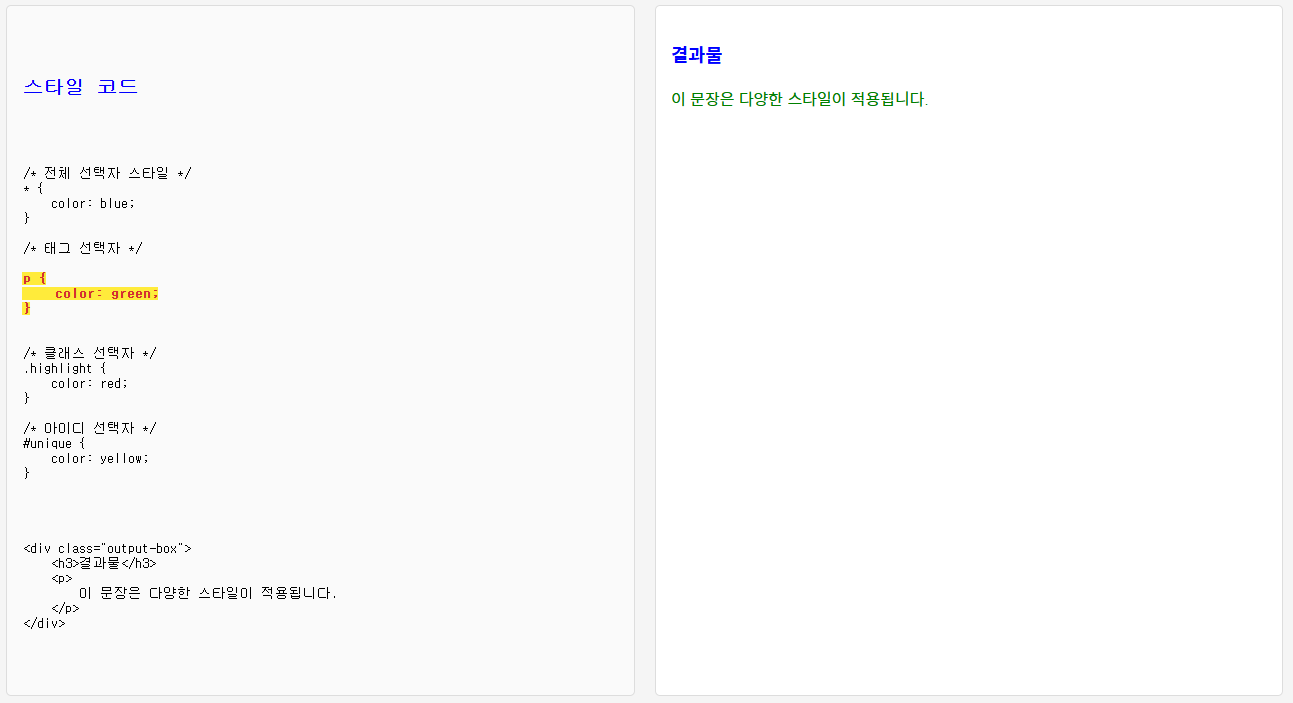
 태그 선택자 css
태그 선택자 css
- 전체 선택자, 결합자 (*, +, >, ~, )
- 점수: 0
- 단독으로 우선순위에 영향을 미치지 않지만, 다른 선택자와 조합하여 사용할 수 있습니다.
 전체 선택자 css
전체 선택자 css
2. 우선순위 계산 예시
우선순위는 선택자의 점수를 각 요소의 위치에 따라 합산하여 계산합니다.
- #header .menu-item
- 점수: 100 (아이디) + 10 (클래스) = 110
- .content p .highlight
- 점수: 10 (클래스) + 1 (태그) + 10 (클래스) = 21
- section h2 .title::before
- 점수: 1 (태그) + 1 (태그) + 10 (클래스) + 1 (의사 요소) = 13
따라서 점수가 높은 선택자가 우선 적용됩니다.
3. Important
!important는 선택자의 우선순위를 무시하고 해당 스타일을 최우선으로 적용합니다. 하지만 !important를 너무 많이 사용하면 코드 유지보수가 어려워질 수 있으므로 꼭 필요한 경우에만 사용하는 것이 좋습니다.
4. 우선순위 결정 요약
- 인라인 스타일 (1000) > 아이디 선택자 (100) > 클래스/속성/의사 클래스 선택자 (10) > 태그/의사 요소 선택자 (1)
- 동일한 우선순위를 가진 경우 뒤에 작성된 스타일이 우선 적용됩니다.
- !important가 적용된 스타일은 무조건 최우선 적용
CSS 우선순위는 실제로 숫자 점수를 계산해서 적용되는 것은 아닙니다.
점수 계산법처럼 보이지만, CSS 우선순위는 계층적 시스템으로 동작합니다.
즉, 선택자는 숫자 기반으로 계산하는 대신
각 선택자 유형에 해당하는 우선순위의 "자리"를 가집니다.

아이디 선택자와 인라인 스타일은 둘 다 **1 0 0 0**의 우선순위 점수를 가지므로,
우선순위 점수만으로는 두 스타일이 동일합니다.
하지만 실제 적용되는 스타일을 결정할 때는 인라인 스타일이 항상 더 우선합니다.
이는 CSS 우선순위 규칙에 따라 인라인 스타일이 우선순위가 가장 높기 때문입니다.
728x90
반응형
'Frontend > CSS' 카테고리의 다른 글
| [tailwindcss v4] PostCSS 플러그인 호환 문제 해결 (0) | 2025.04.09 |
|---|---|
| CSS 서브그리드(Subgrid): 현대적인 레이아웃 설계의 새로운 가능성 (0) | 2024.11.18 |
| 더 깔끔하고 읽기 쉬운 스타일링: CSS 네스팅(Nesting) (0) | 2024.11.17 |
| CSS 컨테이너 쿼리(Container Queries): 반응형 디자인의 새로운 도구 (0) | 2024.11.16 |